1. 영화 앱 멋지게 스타일링하기
- App.css 파일 수정
App.css 를 보자.
영화 앱 전체 글꼴, 배경색을 적용한다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
background-color: #eff3f7;
height: 100%;
}
색상과 글꼴이 바뀐것을 확인할 수 있다.
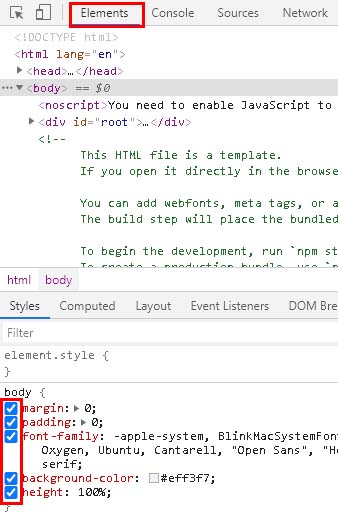
실시간으로 비교해보고 싶다면,

Elements 탭에 아래쪽을 보면 css 가 보일 것이다.
거기서 체크 부분을 끄고 켜보면 된다.
현재 영화 앱은 카드 모양으로 되지 않았다.
Movie.css 를 수정해서 카드 모양으로 바꾸자.
- Movie.css 파일 수정.
Movie.css 를 보자.
코드 블록에 내용을 복사 붙여 넣기를 추천함.
.movies .movie {
background-color: white;
margin-bottom: 70px;
font-weight: 300;
padding: 20px;
border-radius: 5px;
color: #adaeb9;
box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25),
0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025);
}
.movies .movie a {
display: grid;
grid-template-columns: minmax(150px, 1fr) 2fr;
grid-gap: 20px;
text-decoration: none;
color: inherit;
}
.movie img {
position: relative;
top: -50px;
max-width: 150px;
width: 100%;
margin-right: 30px;
box-shadow: 0 30px 60px -12px rgba(50, 50, 93, 0.25),
0 18px 36px -18px rgba(0, 0, 0, 0.3), 0 -12px 36px -8px rgba(0, 0, 0, 0.025);
}
.movie .movie__title,
.movie .movie__year {
margin: 0;
font-weight: 300;
}
.movie .movie__title {
margin-bottom: 5px;
font-size: 24px;
color: #2c2c2c;
}
.movie .movie__genres {
list-style: none;
padding: 0;
margin: 0;
display: flex;
flex-wrap: wrap;
margin: 5px 0px;
}
.movie__genres li,
.movie .movie__year {
margin-right: 10px;
font-size: 14px;
}
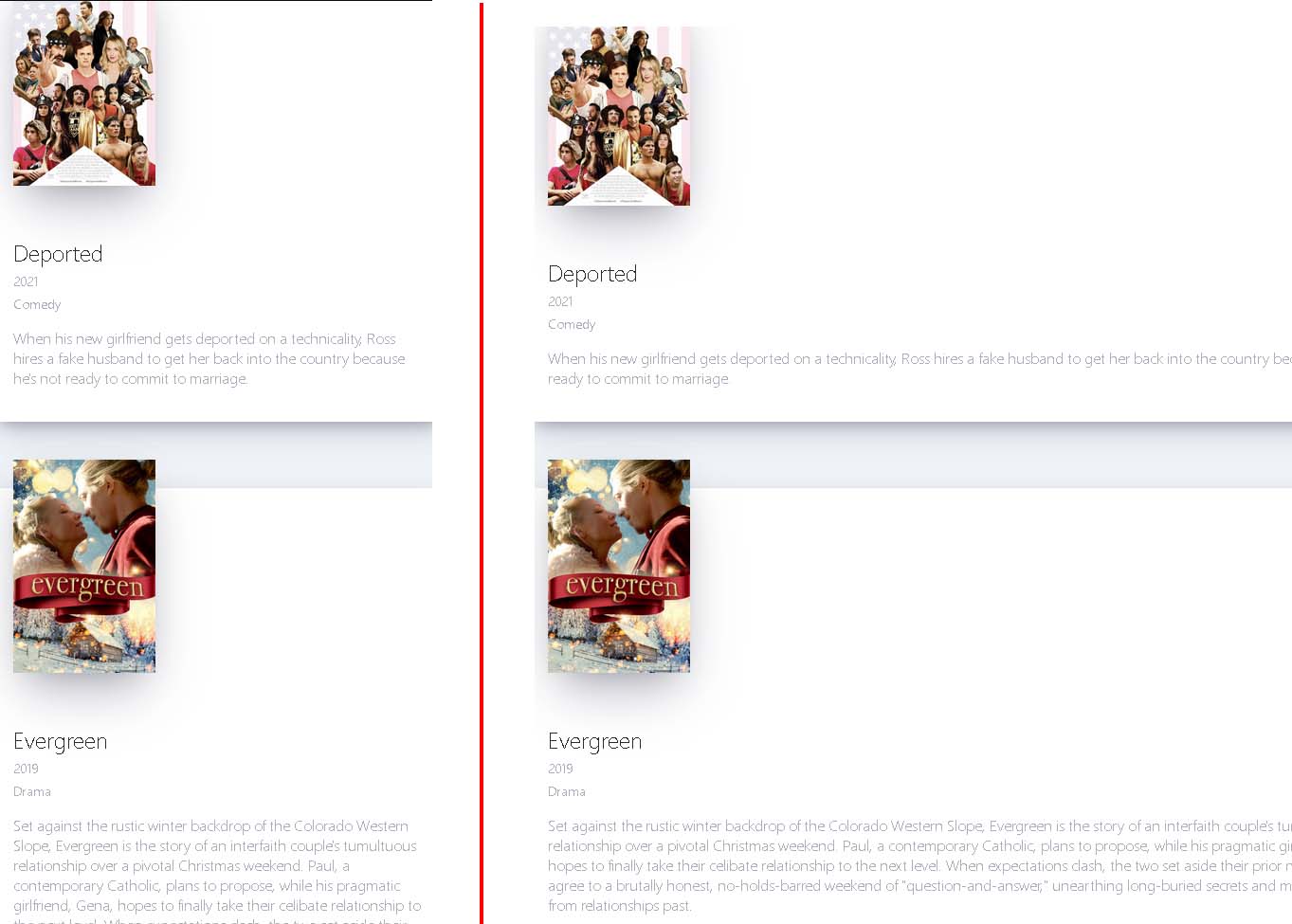
앱을 실행해보면 브라우저 크기에 따라 변하는 것을 볼 수 있다.

- 시놉시스 180자로 제한하기
180자로 제한하려면 slice() 함수를 사용하면 된다.
[문자열].slice(시작, 끝)
예제)
"hereisstring".slice(0, 10)
맨 앞줄(h)는 0번 부터 시작하여 (g)까지 11번이다.
끝번(10)은 포함되지 않으니 출력해보면,
출력)
"hereisstri" 인 9번 째인 i 까지 출력된다.Movie.js 를 보자.
<p className="movie__summary"> 쪽을 보자.
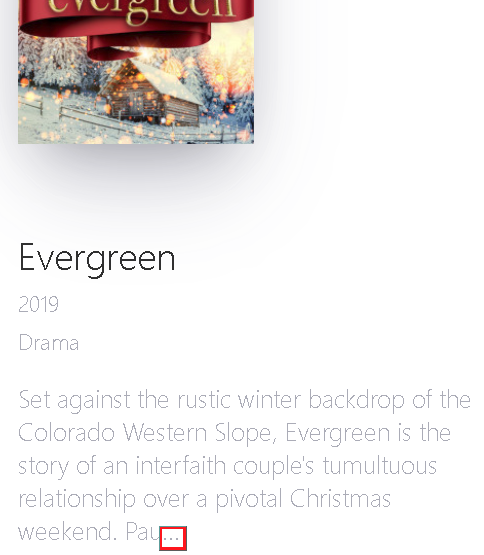
<p className="movie__summary">{summary.slice(0, 180)}...</p>마지막 ... 은 생략 표시로 추가한 것이다.
앱을 실행해보자.

앱을 실행해보면, 180 자로 제한되고 생략 표시가 추가되어있다.
- 영화 앱 제목 살펴보기
현재 create-react-app 에서 지정한 기본값 React App 이다.

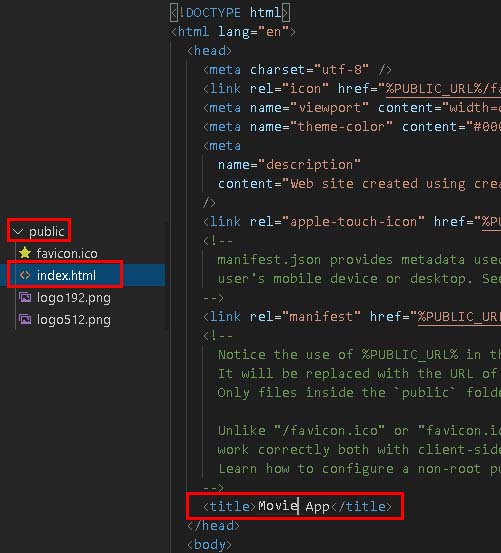
- 영화 앱 제목 변경
영화 앱 제목은 public 폴더의 index.html 파일을 보자.
head 엘리먼트 안에 있는 title 엘리먼트 사이에 넣으면 된다.

저장하고 앱을 실행해서 브라우저 탭을 보면 바뀐 것을 알 수 있다.

React App 에서 Movie App 으로 바뀌었다.
여기까지 종합
App.css 에서 전체 글꼴과 배경색을 지정.
Movie.css 에서 앱을 카드 모양으로 바꾸고,
slice() 함수를 사용해서 시놉시스를 180자로 제한 및 ... 생략 기호 표시 추가.
public 폴더의 index.html 에 있는 title을 바꿔서 앱 제목 바꾸기.
다음에는 영화 앱에 내비게이션과 상세 페이지 이동 기능을 추가한다.
'Project > REACT' 카테고리의 다른 글
| 21 - 영화 앱에 기능 추가하기 (2) (0) | 2020.12.24 |
|---|---|
| 20 - 영화 앱에 기능 추가하기 (0) | 2020.12.23 |
| 18 - 영화 앱 다듬기 (0) | 2020.12.23 |
| 17 - 영화 앱 만들기(4) (0) | 2020.12.22 |
| 16 - 영화 앱 만들기(3) (0) | 2020.12.21 |




댓글