1. 영화 앱 스타일링 - 기초
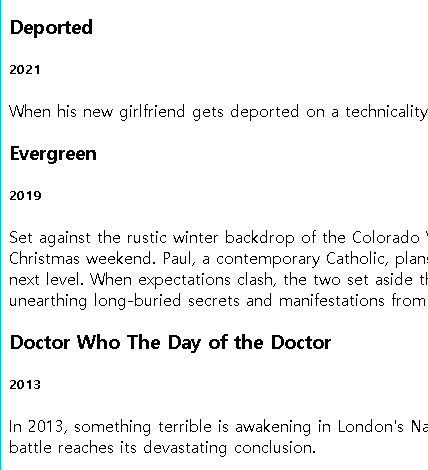
- App 컴포넌트에 HTML 추가
render() 부분을 코드 블록처럼 수정한다.
복붙을 추천하지만 어디가 바뀌는지 알고 싶으면 직접 입력하자.
괄호에 유의하면서 입력하자.
천천히 코드를 이해하면서 진행하자.
JSX의 바깥을 <section class="container"></section> 감싸고,
<div class="loader"><span class="loader__text"></span></div> 감싸고,
movies.map()은 <div class="movies"></div> 감싼다.
render() {
const { isLoading, movies } = this.state;
return (
<section class="container">
{isLoading ? (
<div class="loader">
<span class="loader__text">Loading...</span>
</div>
) : (
<div class="movies">
{movies.map(movie => (
<Movie
key={movie.id}
id={movie.id}
year={movie.year}
title={movie.title}
summary={movie.summary}
poster={movie.medium_cover_image}
/>
))}
</div>
)}
</section>
);
}
}
- Movie 컴포넌트에 HTML 추가
function Movie() 쪽을 수정해 준다.
JSX를 <div class="Movie"></div> 로 감싸고,
그 안에 title, year, summary를 목적에 맞는 엘리먼트로 감싼다.
function Movie({ id, title, year, summary, poster}) {
return (
<div class="movie__data">
<h3 class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
);
}앱을 실행해보면 title, year, summary가 출력됐다.

console탭에서 경고 메시지가 뜰텐데,

HTML에서는 class로 클래스를 사용하지만,
리액트는 className 로 사용해야 한다.
차후에 수정하도록 하고 일단 넘어감.
- 영화 포스터 이미지 추가
poster props 추가할 차례다.
Movie.js 를 보자.
<div class="movie">를 추가해 전체 엘리먼트를 감싸고,
<div class="movie__data"> 위에 img 엘리먼트를 추가한다.
img src 에는 poster props 를 추가
alt, title 에는 title props 를 추가해준다.
function Movie({ id, title, year, summary, poster}) {
return (
<div class="movie">
<img src={poster} alt={title} title={title} />
<div class="movie__data">
<h3 class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
);
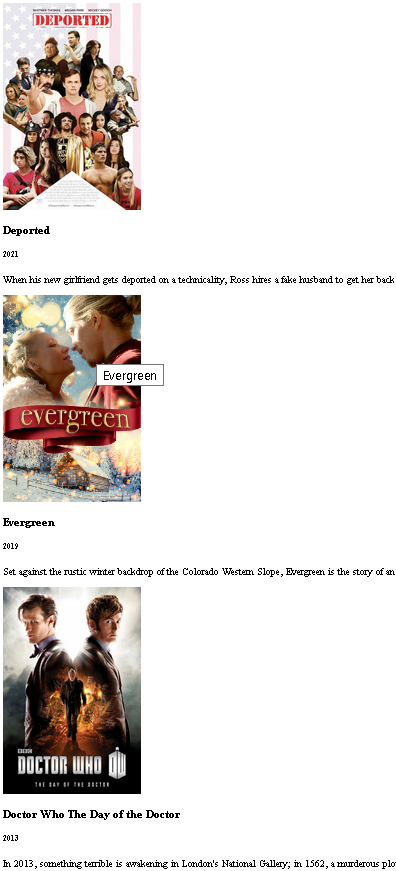
}앱을 실행하면 이미지까지 나온다.
alt, title 값은 이미지 위에 마우스를 올려두면 확인 가능.
(Evergreen 에 마우스를 올려둔 상태)

Movie 컴포넌트의 HTML은 다 작성함.
- Movie 컴포넌트 정리
id props가 필요 없으므로 삭제해주자.
function Movie({ title, year, summary, poster}) {
return (
<div class="movie">
<img src={poster} alt={title} title={title} />
<div class="movie__data">
<h3 class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
);
}
Movie.propTypes = {
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired,
};function Movie ({ id, title.... }) 에서 id 를 삭제.
Movie.propTypes = {id: propTypes.number.....} 에서 id 부분 삭제.
- style 속성으로 title 스타일링
Movie.js 를 보자.
<h3 class="movie__title" style={{ backgroundColor: 'red' }}> 를 추가하자.
<div class="movie__data">
<h3 class="movie__title" style={{ backgroundColor: 'red' }}>{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>앱을 실행해보면 title에 빨간색 배경이 추가됐다.

- CSS 파일 생성
src 폴더에 Movie.css, App.css 파일을 생성.

- App, Movie 컴포넌트에 CSS 파일 임포트 하기
우선 Movie 컴포넌트에 적용한 style 는 지운다.
App.js 파일 맨 위에 App.css 임포트 하고,
Movie.js 파일 맨 위에 Movie.css 임포트 한다.
=== App.js ===
import React from 'react';
import axios from 'axios';
import Movie from './Movie';
import './App.css'; <!-- 여기 App.css 추가 -->
class App extends React.Component {
.
.
.
=================================================
=== Movie.js ===
import React from 'react';
import PropTypes from 'prop-types';
import './Movie.css'; <!-- 여기 Movie.css 추가 -->
function Movie({ title, year, summary, poster}) {
return (
<div class="movie">
<img src={poster} alt={title} title={title} />
<div class="movie__data">
<h3 class="movie__title">{title}</h3> <!-- 여기 style 제거 -->
.
.
.
- App.css 파일 작성
배경 어둡게 바꾸기.
App.css 파일 실행.
body {
background-color: #2f2f2f;
}앱을 실행하면 배경이 바뀐 것을 볼 수 있다.

여기까지 종합
이 장에서는 영화의 정보와 이미지를 추가하고,
style 변화와 컴포넌트에 .html과 .css파일을 추가 적용했다.
'Project > REACT' 카테고리의 다른 글
| 19 - 영화 앱 다듬기 (2) (0) | 2020.12.23 |
|---|---|
| 18 - 영화 앱 다듬기 (0) | 2020.12.23 |
| 16 - 영화 앱 만들기(3) (0) | 2020.12.21 |
| 15 - 영화 앱 만들기(2) (0) | 2020.12.21 |
| 14 - 영화 앱 만들기 (0) | 2020.12.20 |




댓글