1. 영화 데이터 화면에 그리기
- console.log() 로 영화 데이터 출력
axios.get()의 영화 데이터가 movies 변수에 있으니 console.log(movies)로 출력한다.
getMovies = async () => {
const movies = await axios.get("https://yts-proxy.now.sh/list_movies.json");
console.log(movies);
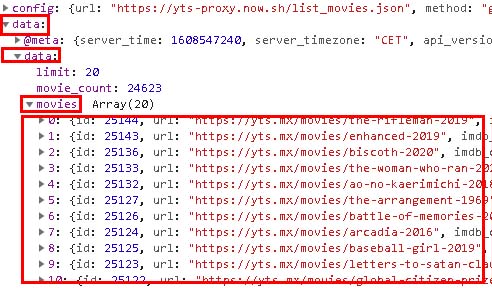
}앱 실행해서 개발자도구의 console 탭을 본다.

data -> data -> movies 순서로 객체에 접근하면 데이터 추출 가능.
- 객체에 있는 movies 키에 접근
코드로 돌아가서 console.log()를 수정해준다.
getMovies = async () => {
const movies = await axios.get("https://yts-proxy.now.sh/list_movies.json");
console.log(movies.data.data.movies);
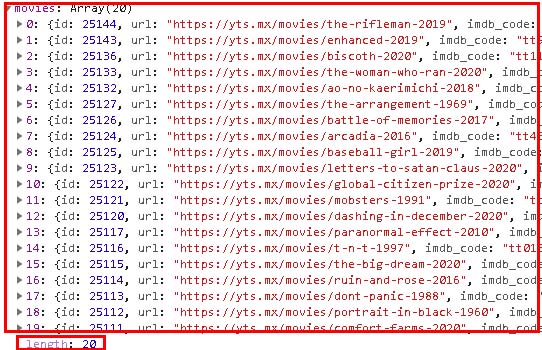
}다시 앱을 실행하고 console 탭을 보자.

movies 변수에는 배열이 들어있고 객체가 20개 있다.
원하는 데이터만 추출 되어있다.
- 객체에 있는 movies 키에 더 똑똑하게 접근하기
movies.data.data.movies 처럼 사용하는 건 가독성이 좋지 않다.
구조 분해 할당을 사용한다.
getMovies = async () => {
const {
data: { //여기서 data ->
data: { movies }, //여기서 data -> movies
},
} = await axios.get("https://yts-proxy.now.sh/list_movies.json");
console.log(movies);
}const 다음에 data:{} data:{movie} 넣어주고 console.log(movies) 만 남김.
다음은 영화 데이터를 state에 저장해야 한다.
- movies state에 영화 데이터 저장
우선 console.log(movies)는 삭제해준다.
그 자리에 this.setState() 추가
getMovies = async () => {
const {
data: { //여기서 data ->
data: { movies }, //여기서 data -> movies
},
} = await axios.get("https://yts-proxy.now.sh/list_movies.json");
this.setState({ movies: movies });
}movies: movies 에서 앞은 state, 뒤는 구조 분해 할당으로 얻은 데이터 변수
- state가 변경되면 render() 함수가 재실행되기 때문에
- state에 영화 데이터를 저장한다. (리액트 생명주기 함수 참고)
ES6 에선 객체의 키와 대입할 변수의 이름이 같으면 축약 가능
{ movies: movies }를 {movies} 로 수정한다.
} = await axios.get("https://yts-proxy.now.sh/list_movies.json");
this.setState({ movies });
}
- isLoading state true를 false로 업데이트
앱 실행하면 여전히 Loading이 나온다.
We are ready가 출력되려면 isLoading state 값을 false로 업데이트.
} = await axios.get("https://yts-proxy.now.sh/list_movies.json");
this.setState({ movies, isLoading: false });
}앱 실행 후 Loading 나타났다가 조금 뒤 we are ready로 바뀐다.
지금까지 영화 데이터 가져오기와 로딩 상태 변경까지 완료.
여전히 영화 데이터를 출력하진 않았다.
movies state를 화면에 그리기 위해선 Movie 컴포넌트가 필요하다.
'Project > REACT' 카테고리의 다른 글
| 17 - 영화 앱 만들기(4) (0) | 2020.12.22 |
|---|---|
| 16 - 영화 앱 만들기(3) (0) | 2020.12.21 |
| 14 - 영화 앱 만들기 (0) | 2020.12.20 |
| 13 - 영화 앱 만들기 워밍업 (0) | 2020.12.18 |
| 12 - state와 클래스형 컴포넌트(2) (0) | 2020.12.18 |




댓글