1. react-router-dom 설치하고 프로젝트 폴더 정리
Home과 About 메뉴 만든다.
Home 은 영화 앱으로 이동.
About 는 개발자 소개 화면으로 이동.
화면 이동하려면 라우터가 필요하다.
- react-router-dom 설치
터미널에서 코드 블록과 같이 입력한다.
npm install react-router-dom
만약 안될시
sudo npm install react-router-dom
- components 폴더에 Movie 컴포넌트 옮기기
Movie 컴포넌트 부터 자리를 마련한다.
src 폴더 안에 components 폴더를 만든다.
Movie.js와 Movie.css 를 components 로 옮긴다.
만약 vs코드에서 업데이트를 물어보면 No를 누른다.
아래 사진에 componets 로 'n'하나 빠짐 오타. (주의)
코드 입력시 경로도 되도록 자동완성으로 하자!!

- routes 폴더에 라우터가 보여줄 화면 만들기
src 폴더 안에 routes 폴더를 만든다.
routes 폴더 안에 Home.js, About.js 를 만든다.

Home.js 는 영화 앱 화면, About.js 는 개발자 소개 화면.
- Home.js 수정
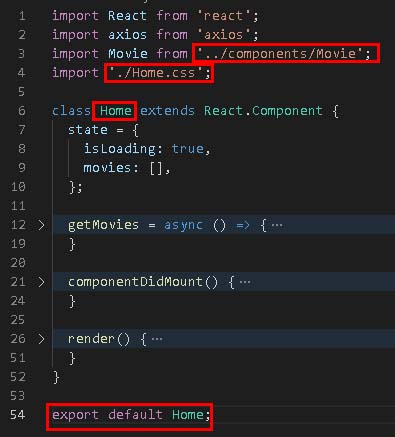
App.js 코드를 Home.js 로 복사한다.
클래스 이름은 App 에서 Home으로 바꾸고,
export default Home 으로 바꿔준다.
Movie 컴포넌트를 임포트하고, 스타일링을 위한 Home.css 도 임포트.

12, 21, 26 번줄은 잠시 코드를 접어둔 것 임.
- Home.css 만들기
routes 폴더에 Home.css 만들고 코드 블록의 파일을 적어준다.
(복사 붙여넣기 하자)
.container {
height: 100%;
display: flex;
justify-content: center;
}
.loader {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-weight: 300;
}
.movies {
display: grid;
grid-template-columns: repeat(2, minmax(400px, 1fr));
grid-gap: 100px;
padding: 50px;
width: 80%;
padding-top: 70px;
}
@media screen and (max-width: 1090px) {
.movies {
grid-template-columns: 1fr;
width: 100%;
}
}
- App.js 수정
App.js 로 가서 코드 블록처럼 수정하자.
import React from 'react';
import Home from './routes/Home';
import './App.css';
function App() {
return <Home />;
}
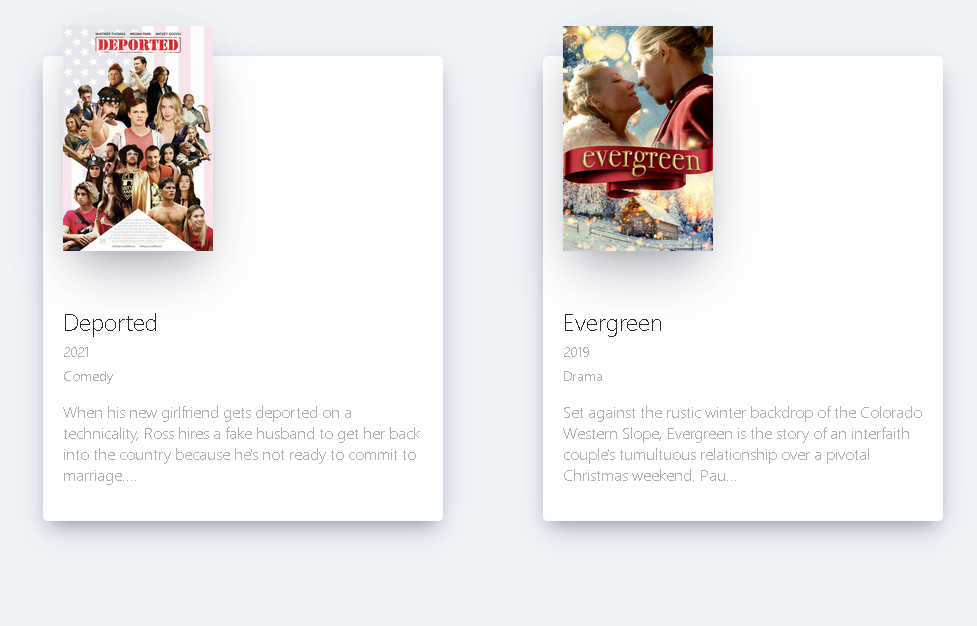
export default App;앱을 실행해 보자.
브라우저 폭에 맞게 영화 카드가 1~2줄로 출력된다.

이제 App.js 가 2개의 라우터(Home.js, About.js) 를 보여줄 수 있게 만들자.
2. 라우터 만들어 보기
라우터는 URL을 통해 특정 컴포넌트를 불러준다.
ex)
localhost:3000/home ---> Home 컴포넌트
localhost:3000/about ---> About 컴포넌트
- HashRouter 와 Route 컴포넌트 사용
App.js 를 보자.
HashRouter 와 Route 를 임포트 한다.
HashRouter 컴포넌트가 Route 컴포넌트를 감싸 반환하도록 한다.
컴포넌트를 임포트하는 코드와 사용한 코드는 잠시 지워둔다.(주석처리 해두면 됨)
import React from 'react';
// import Home from './routes/Home';
import './App.css';
import { HashRouter, Route } from 'react-router-dom';
function App() {
return (
<HashRouter>
<Route />
</HashRouter>
);
}
export default App;앱 실행후 주소창을 보자.

주소 끝에 #/ 이 붙는데, HashRouter 때문이다.
Route 에는 2가지 props 를 전달할 수 있다.
하나는 URL 을 위한 path props.
하나는 URL 에 맞는 컴포넌트를 불러 주기 위한 component props.
- Route 컴포넌트에 path, component props 추가
About 컴포넌트 임포트.
path, component props 에 URL과 About 컴포넌트 전달.
App.js 를 보자.
import React from 'react';
// import Home from './routes/Home';
import './App.css';
import { HashRouter, Route } from 'react-router-dom';
import About from './routes/About'; // 추가
function App() {
return (
<HashRouter>
<Route path="/about" component={About} /> // 추가
</HashRouter>
);
}
export default App;
- About.js 수정
import React from 'react';
function About() {
return <span>About this page: I build it because I love movies.</span>;
}
export default About;여기까지 HashRouter 에 Route 를 넣었고,
Route 가 About 컴포넌트를 불러오도록 만들었다.
- 라우터 테스트
localhost:3000/# 에 path props 로 지정한 값 /about 을 붙이고 앱 실행.
localhost:3000/#/about
About 컴포넌트에 작성한 내용이 나온다.
Route 컴포넌트에 전달한 path props 를 보고
component props 에 지정한 About 컴포넌트를 그려준 것.
- Home 컴포넌트를 위한 Route 컴포넌트 추가
App 컴포넌트에 Home 컴포넌트를 임포트.
또 다른 Route 컴포넌트를 추가.
App.js 를 보자.
import React from 'react';
// import Home from './routes/Home';
import './App.css';
import { HashRouter, Route } from 'react-router-dom';
import About from './routes/About';
import Home from './routes/Home'; // 추가
function App() {
return (
<HashRouter>
<Route path="/" component={Home} /> // 추가
<Route path="/about" component={About} />
</HashRouter>
);
}
export default App;path props 를 "/" 로 입력한 이유는 접속하면 기본으로 보여줄 컴포넌트가 Home 이기 때문이다.
- 라우터 테스터하고 문제 찾기
앱을 실행하면,
localhost:3000 뒤에 /#/ 이 자동으로 붙고 영화 앱 화면이 나타난다.
이어서 /about 에 접속해보면 About, Movie 컴포넌트가 같이 출력됨.

- 라우터 자세히 살펴보기
라우터 동작을 자세히 알아보자.
Home, About 컴포넌트는 잠시 잊는다.
App.js 를 보자.
function App() {
return (
<HashRouter>
<Route path="/home">
<h1>Home</h1>
</Route>
<Route path="/home/introduction">
<h1>Introduction</h1>
</Route>
<Route path="/about">
<h1>About</h1>
</Route>
</HashRouter>
);
}앱 실행해보자.
localhost:3000/#/home --> <h1>Home</h1> 출력
localhost:3000/#/home/introduction --> <h1>Introduction</h1> 출력
localhost:3000/#/about --> <h1>About</h1> 출력코드 블록처럼 뜰 거라 예상이 되지만,
- 라우터 다시 테스트 해보기
/home 접속 시

/home/introduction 접속 시

Home 과 Introduction 이 함께 출력됨.
라우터는 사용자가 /home/introduction 에 접속하면,
/, /home, /home/introduction 순서로 path props 를 찾는다.
path props 에는 /home 과 /home/introduction 이 모두 있다.
그래서 둘 다 그려지는 것.
마찬가지 /about 에 접속하면,
/, /about 순서로 path props 를 찾기 때문에 Home, About 컴포넌트 모두 그려진다.
- App.js 다시 원래대로 돌리기
App.js 를 보자.
function App() {
return (
<HashRouter>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
</HashRouter>
);
}앱 실행하면 여전히 Home, About 컴포넌트 둘 다 그려진다.
이것을 고치려면 Route 컴포넌트에 exact props 를 추가하면 된다.
exact props 는 Route 컴포넌트가 path props 와 정확히 일치하는 URL 에만 반응하게 함.
- Route 컴포넌트에 exact props 추가
App.js 를 보자
path props 가 "/" 인 Route 컴포넌트에 exact={true} 추가.
<HashRouter>
<Route path="/" exact={true} component={Home} /> // 여기 exact 추가
<Route path="/about" component={About} />
</HashRouter>앱을 실행해서 /about 에 접속하면 About 컴포넌트만 출력된다.

- About.css 작성
routes 폴더에 About.css 파일 생성.
About.css 를 보자.
복사 붙여 넣기 하자.
.about__container {
box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25),
0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025);
padding: 20px;
border-radius: 5px;
background-color: white;
margin: 0 auto;
margin-top: 100px;
width: 100%;
max-width: 400px;
font-weight: 300;
}
.about__container span:first-child {
font-size: 20px;
}
.about__container span:last-child {
display: block;
margin-top: 10px;
}
About.js 를 보자.
About.css 를 임포트하고 About.css 적용되게 JSX 수정.
import React from 'react';
import './About.css'; // 추가
function About() {
return (
<div className="about__container">
<span>
"Freedom is the freedom to say that two plus two make four.
If that is granted, all else follows."
</span>
<span>- George Orwell, 1984</span>
</div>
);
}
export default About;앱 실행해서 /about 으로 접속한다.

사진과 같이 뜨면 성공.
여기까지 종합
react-router-dom 설치.
HashRouter 개념.
라우터 작동 개념.
exact props 개념.
'Project > REACT' 카테고리의 다른 글
| 22 - 영화 앱에 기능 추가하기 (3) - 마지막. (0) | 2020.12.25 |
|---|---|
| 21 - 영화 앱에 기능 추가하기 (2) (0) | 2020.12.24 |
| 19 - 영화 앱 다듬기 (2) (0) | 2020.12.23 |
| 18 - 영화 앱 다듬기 (0) | 2020.12.23 |
| 17 - 영화 앱 만들기(4) (0) | 2020.12.22 |




댓글