반응형
*vertical-align


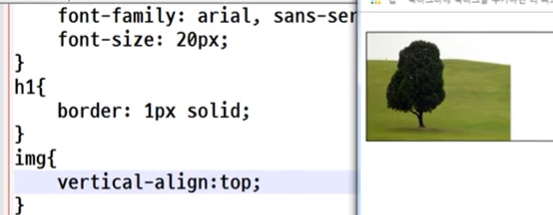
- 홈페이지를 만들다가 border 안에 이미지를 넣는데 이미지 아래쪽에 공백이 생길경우

그럴때 vertical-align: top; 사용

공백 없어짐
*text-align
justify: 양쪽 정렬을 해준다.
하지만 이때 단어나 문단의 간격이 넓어지거나 떨어지게 된다.
*word-break
justify로 정돈 되지 않은 문장들을 정돈 시켜준다.
word-break: break-all;반응형
'study > CSS' 카테고리의 다른 글
| [IR] text-indent 이미지 교체하기 image-replacement 강의14 (0) | 2020.02.02 |
|---|---|
| [텍스트 스타일]04. 줄넘김 white-space (0) | 2020.02.02 |
| [텍스트 스타일]02. 간격 letter-spacing, word-spacing, line-height (0) | 2020.02.02 |
| [텍스트 스타일] 01. 글자 스타일, 크기, 굵기, 모양, 장식, 정렬 (0) | 2020.01.25 |
| 폰트설정하기, 구글 웹폰트, font-family, google web font (0) | 2020.01.25 |

댓글