*서체 지정
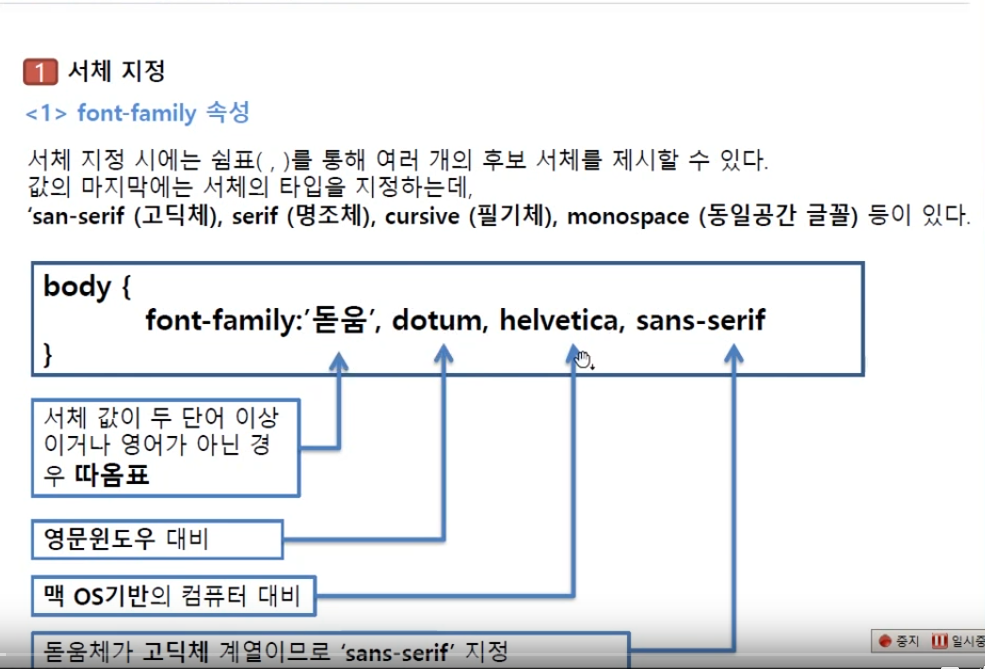
font-family

serif는 글자에 꼬리체가 없는것
한글로 쓸땐 반드시 '돋음' 따옴표를 붙여줘야한다.
*폰트 불러오기
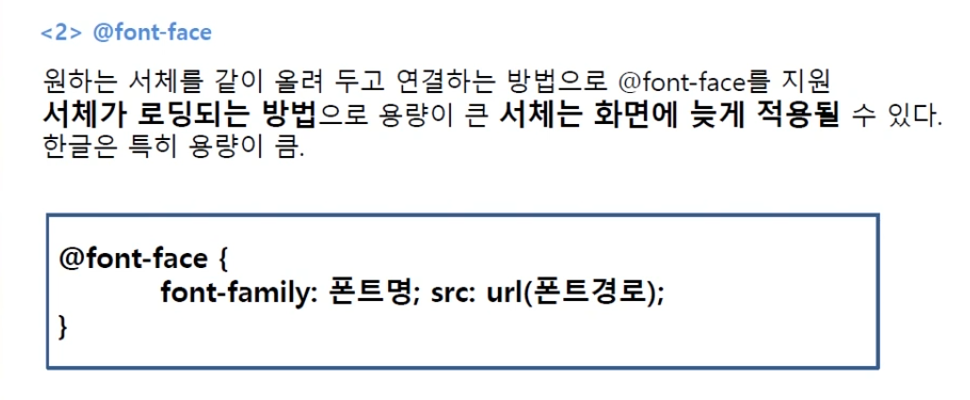
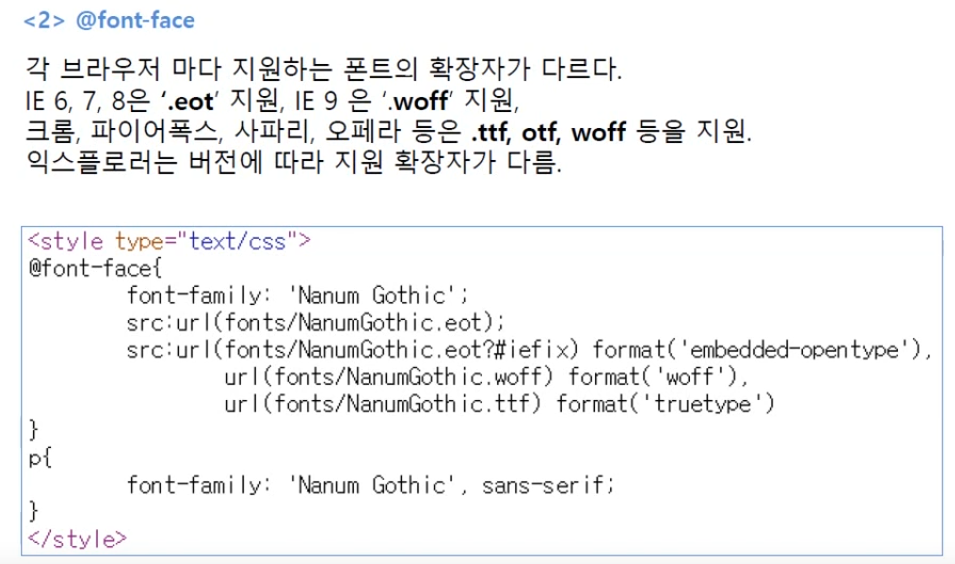
@font-face
내가 웹포스팅을 올리거나 서버운영시 파일에 폰트를 경로를 이용해 불러온다.
나만 쓰고 있는 웹페이지 폰트를 불러올때 사용
간혹 한글폰트 잘못 불러올경우 (한글폰트는 무거운 경우가 있다) 적용이 느림.

방문 유저가 웹에있는 폰트가 없을때 사용하는 방법이 웹폰트다.

구글 폰트는 한줄만 쓰면 구현된다.
원하는 폰트에 + 눌러서 EMBED => STANDARD 와 @IMPORT가 있다.
코드들을 복사해서 붙여 넣음.
그리고 그 밑에 속성들을 복사해서 선택자 { 붙여넣기} 붙여넣어준다.
CUSTOMIZE에서 체크박스와 regular 400 등등 숫자는 font-weight이다.
- STANDARD 방법
주의할점은 샘플 파일은 별도의 css 파일 불러오는게 아니라 직접 작성하는거기 때문에 순서가 중요.
<head>
<meta charset="utf-8">
<title>font, text</title>
<link href="https://fonts.googleapis.com/css?family=Oswald&display=swap" rel="stylesheet">
<style type="text/css">
.en{
font-family: 'Oswald', sans-serif;
}
</style>
</head>
<body>
<p class="ko">
웹 표준은 월드 와이드 웹의 측면을 서술하고 정의하는 공식 표준이나
다른 기술 규격을 가리키는 일반적인 용어이다.
최근에 이 용어는 웹 사이트를 작성하는 데 중요도가 높아지고 있으며 웹 디자인,
개발과 관계가 있다.
</p>
<p class="en">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Veniam, blanditiis.
</p>
</body>
- font-weight
// 초기 font-weight
<link href="https://fonts.googleapis.com/css?family=Oswald&display=swap" rel="stylesheet">
// CUSTOMIZE font-weight
<link href="https://fonts.googleapis.com/css?family=Oswald:300,400&display=swap" rel="stylesheet"> font-weight은 다시 구글 폰트 사이트에서 CUSTOMIZE에서 원하는 weight를 체크하고
다시 EMBED로 와서 코드를 다시 카피해준다.
- 한글 폰트
구글 웹폰트 사이트에서 젤위 ABOUT에서 Early Access에서 찾을수 있다.
사용법은 같다. (나눔고딕(Nanum Gothic)을 가장 많이 사용 - 가볍다)
- 폰트코드 묶어쓰기
구글 웹폰트 싸이트에서 원하는 폰트를 + 한다음 (두개 정도 담는다) 2 Families Selected라고 뜨면
EMBED에 STANDARD에있는 코드를 복사 붙여넣는다. 코드를 보면 두 폰트가 들어가있다.
// 초기 font-weight
<link href="https://fonts.googleapis.com/css?family=Oswald&display=swap" rel="stylesheet">
// CUSTOMIZE font-weight
<link href="https://fonts.googleapis.com/css?family=Oswald:300,400&display=swap" rel="stylesheet">
// 묶은 코드
<link href="https://fonts.googleapis.com/css?family=Nanum+Gothic|Oswald&display=swap" rel="stylesheet">
- @IMPORT 방법
IMPORT는 스타일 안에 넣는다.
<style type="text/css">
@import url('https://fonts.googleapis.com/css?family=Nanum+Gothic|Oswald&display=swap');
.en{
font-family: 'Oswald', sans-serif;
font-size:2em;
}
.ko{
font-family: 'Nanum Gothic', sans-serif;
font-size:2em;
}
</style>standard는 style="type" 위쪽에 link로 넣었지만
@import는 style 안에 넣어준다.
'study > CSS' 카테고리의 다른 글
| [텍스트 스타일]02. 간격 letter-spacing, word-spacing, line-height (0) | 2020.02.02 |
|---|---|
| [텍스트 스타일] 01. 글자 스타일, 크기, 굵기, 모양, 장식, 정렬 (0) | 2020.01.25 |
| 선택자의 우선순위, class, id, inline, important (0) | 2020.01.25 |
| 선택자 04 - 의사요소 선택자, 구조 선택자, 부정선택자, child, nth-chid, not (0) | 2020.01.24 |
| 선택자 03 - 속성선택자, 가상 선택자 (0) | 2020.01.24 |


댓글