반응형
*letter-spacing (자간)
- 글자 사이의 간격
- 값이 커지면 간격도 커진다
- 음수 사용 가능 (음수 사용시 글자 겹칠 수 있다)
*word-spacing
- 단어와 단어 사이의 간격
- 값이 커지면 간격도 커진다
- 음수 사용 가능 (음수 사용시 글자 겹칠 수 있다)
*line-height
- 줄 높이
- 기본값: normal
- 상속 가능
- 애니메이션 가능
line-height :
normal
length
number
percentage
initial
inherit
-
normal : 웹브라우저에서 정한 기본값. 보통 1.2
-
length : 길이로 줄 높이를 정함
-
number : 글자 크기의 몇 배인지로 줄 높이를 정함
-
percentage : 글자 크기의 몇 %로 줄 높이로 정함
-
initial : 기본값으로 설정함
-
inherit : 부모 요소의 속성값을 상속받음
사용의 예
h2 {
width: 300px;
height: 60px;
text-align: center;
line-height: 60px;
border: 2px solid red;
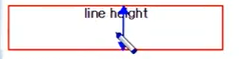
}위처럼 작성 했을시 text-align: center; 를 했을때 border의 정중앙이 아니라 위쪽줄 중앙으로 정렬한다.

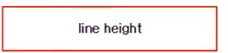
이때 line-height로 border의 크기와 같은 60px를 주면 border 한가운데에 정렬한다.

반응형
'study > CSS' 카테고리의 다른 글
| [텍스트 스타일]04. 줄넘김 white-space (0) | 2020.02.02 |
|---|---|
| [텍스트 스타일]03. vertical-align, text-align, word-break (0) | 2020.02.02 |
| [텍스트 스타일] 01. 글자 스타일, 크기, 굵기, 모양, 장식, 정렬 (0) | 2020.01.25 |
| 폰트설정하기, 구글 웹폰트, font-family, google web font (0) | 2020.01.25 |
| 선택자의 우선순위, class, id, inline, important (0) | 2020.01.25 |


댓글