반응형
!!공백이 있으면 "자신" 중에 공백이 없으면 "자식" 중에!!
*태그 선택자
h1 {
background-color:siver;
color:red;
font-weight:bold;
font-size:30px;
}
p {
background:#0f0;
font-size:18px;
color:#fff;
}
<h1>css 기본 문법</h1>
<h2>선택자</h2>
<p>
<span>Lorem ipsum</span> dolor sit amet, consectetur adipisicing elit. At, quis in doloremque non fugiat assumenda necessitatibus maiores, reprehenderit odit dolorum voluptatibus. Iure temporibus deserunt laboriosam sint, nesciunt sunt ab saepe?
</p>
<p>
<span>Lorem ipsum</span> dolor sit amet, consectetur adipisicing elit. At, quis in doloremque non fugiat assumenda necessitatibus maiores, reprehenderit odit dolorum voluptatibus. Iure temporibus deserunt laboriosam sint, nesciunt sunt ab saepe?
</p>두개의 p태그만 바꿀때 css에 p {컬러 사이즈등} 지정해준다.
*전체 선택자
div * {
color:blue;
}
<div>
<h1>css 기본 문법</h1>
<h2>선택자</h2>
</div>
<p>
<span>Lorem ipsum</span> dolor sit amet, consectetur adipisicing elit. At, quis in doloremque non fugiat assumenda necessitatibus maiores, reprehenderit odit dolorum voluptatibus. Iure temporibus deserunt laboriosam sint, nesciunt sunt ab saepe?
</p>
<p>
<span>Lorem ipsum</span> dolor sit amet, consectetur adipisicing elit. At, quis in doloremque non fugiat assumenda necessitatibus maiores, reprehenderit odit dolorum voluptatibus. Iure temporibus deserunt laboriosam sint, nesciunt sunt ab saepe?
</p>*를 붙이면 모든 요소를 뜻한다.
div에 있는 * 모든 자식요소
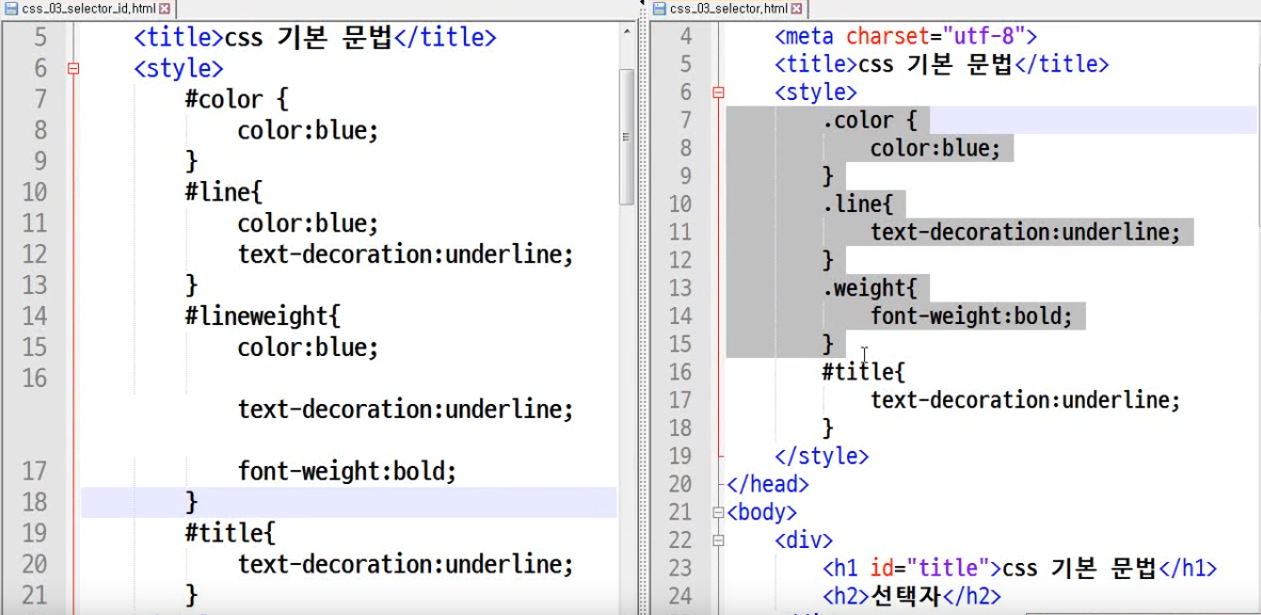
*class 선택자
class는 하나 또는 하나 이상에 요소에 공통적인 스타일을 넣고 싶을때
class는 같은 이름이 한페이지에 여러군데 가능.
class명 작성시 - 누가 봐도 어떤 속성을 바꿀지 유추 가능하게 작성
숫자로 시작 할 수 없고, 공백 넣으면 두개로 간주 (co lor는 co하나 lor하나)
.color {
color:blue;
}
.line {
text-decoration:underline;
}
.weight {
font-weight:bold;
}
<div>
<h1>css 기본 문법</h1>
<h2>선택자</h2>
</div>
<ul>
<li class="color">List item</li>
<li class="color line">List item</li>
<li class="color line weight">List item</li>
</ul>
<p>
<span>Lorem ipsum</span> dolor sit amet, consectetur adipisicing elit. At, quis in doloremque non fugiat assumenda necessitatibus maiores, reprehenderit odit dolorum voluptatibus. Iure temporibus deserunt laboriosam sint, nesciunt sunt ab saepe?
</p>
<p>
<span>Lorem ipsum</span> dolor sit amet, consectetur adipisicing elit. At, quis in doloremque non fugiat assumenda necessitatibus maiores, reprehenderit odit dolorum voluptatibus. Iure temporibus deserunt laboriosam sint, nesciunt sunt ab saepe?
</p>.은 class를 뜻한다.
*id 선택자
id는 유일무이한 것에만 넣는다. (중복x)
#title { text-decoration:underline; }
<div>
<h1 id="title">css 기본 문법</h1>
<h2>선택자</h2>
</div>#은 id를 뜻한다.
※class를 안쓰고 id로 작성할 경우

코드의 양이 id쪽이 훨씬 많다.
class는 한번에 잔뜩 바꿀때
id는 단독적으로 바꿀때 쓴다.
csslint.net 에 코드 최적화 참고
*자손 선택자 (하위선택자)
div h2 { color:red; }
<div>
<h1 id="title">css 기본 문법</h1>
<h2>선택자</h2>
<div>
<h2>제목</h2>
</div>
</div>div에 있는 h2 모두 선택.
div의 h2인 자식의 자식의 자식.. 모두 선택
반응형
'study > CSS' 카테고리의 다른 글
| 선택자 04 - 의사요소 선택자, 구조 선택자, 부정선택자, child, nth-chid, not (0) | 2020.01.24 |
|---|---|
| 선택자 03 - 속성선택자, 가상 선택자 (0) | 2020.01.24 |
| 선택자 02 - 자식, 인접형제, 그룹선택자 (0) | 2020.01.24 |
| 02 기본 문법, 단위em, rem, vw, vh , html 문서에서 원하는 요소(태그)를 선택하여 스타일 변경하기 (0) | 2020.01.16 |
| 01 기본문법, COLOR, 문서를 꾸며보자, 스타일 설정하기 (0) | 2020.01.16 |


댓글