반응형
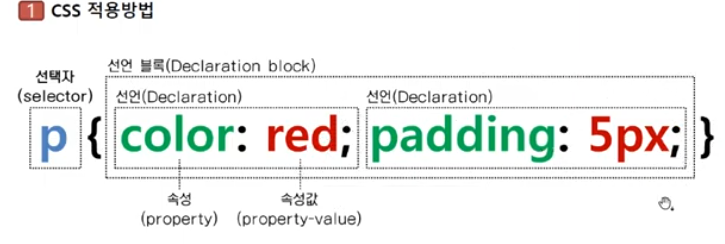
*기본문법
p { color: red; padding: 5px; }

미리 css의 위계를 미리 잡아놓으면 나중에 같은 스타일을 작업할 필요가 없다
*색상 표현
16 진법과 키워드, RGB, HSL 방법이 있다.
HSL사용시는 (각도, 채도%, 명도%)
H는 각도 SL은 반드시 %를 써줘야한다.
*작성
CSS나 다른 언어도 작성할때 스페이스바나 엔터를 누르는것이
모두 파일크기에 포함되기때문에 한줄로 처리하는게 더빠르다.
<head>
<style>
div {
background-color:hsl(120,100%,50%);
color:hsl(120,0%,100%);
}
</style>
</head>
<body>
<h1>css 기본 문법</h1>
<h2>색상</h2>
<div>
<h3>dummy text</h3>
</div>
</body>
*opacity(투명도)
background-color:rgba(0, 255, 0, 0.5);rgb 뒤쪽에 a를 추가해준다.
반응형
'study > CSS' 카테고리의 다른 글
| 선택자 04 - 의사요소 선택자, 구조 선택자, 부정선택자, child, nth-chid, not (0) | 2020.01.24 |
|---|---|
| 선택자 03 - 속성선택자, 가상 선택자 (0) | 2020.01.24 |
| 선택자 02 - 자식, 인접형제, 그룹선택자 (0) | 2020.01.24 |
| 선택자 01 - 태그, 전체, CLASS, ID, 자손 선택자 (0) | 2020.01.24 |
| 02 기본 문법, 단위em, rem, vw, vh , html 문서에서 원하는 요소(태그)를 선택하여 스타일 변경하기 (0) | 2020.01.16 |


댓글