반응형
메이븐 저장소에서 받기
- Apache Commons FileUpload
- Apache Commons IO
- jstl


- pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>pro16</groupId>
<artifactId>pro16</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
</dependencies>
<build>
`
`
`
</build>
</project>
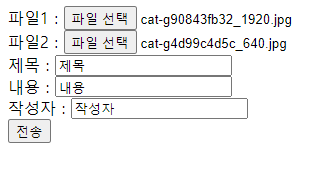
- webapp / test01 / uploadForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일업로드 실습</title>
</head>
<body>
<form action="${contextPath }/upload">
파일1 : <input type="file" name="file1"><br>
파일2 : <input type="file" name="file2"><br>
제목 : <input type="title" name="title"><br>
내용 : <input type="content" name="content"><br>
작성자 : <input type="writer" name="writer"><br>
</form>
</body>
</html>
- 패키지
- FileUpload 서블릿 생성
package sec01.ex01;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
@WebServlet("/upload")
public class FileUpload extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String title = request.getParameter("title");
String content = request.getParameter("content");
String writer = request.getParameter("writer");
System.out.println(title);
System.out.println(content);
System.out.println(writer);
// 전송된 파일을 임시 메모리에 저장하기 위한 객체
DiskFileItemFactory factory = new DiskFileItemFactory();
// 전송된 파일의 업로드 크기 설정, 요청정보의 파라미터 및 파일을 가져올 수 있음
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setFileSizeMax(1024*1024*10); // 업로드 파일 최대 크기 : 10MB
try {
List<FileItem> items = upload.parseRequest(request);
for(FileItem item : items) {
if(item.isFormField()) { // isFormField는 타입이 파일이 아닌것, 즉 일반적인 폼필드이면
String fieldName = item.getFieldName(); // input name속성
String value = item.getString("utf-8"); // input value속성
System.out.println(fieldName + " : " + value);
} else { // 파일이면...
String fieldName = item.getFieldName();
String fileName = item.getName();
long fileSize = item.getSize();
System.out.println("필드이름 : " + fieldName);
System.out.println("파일이름 : " + fileName);
System.out.println("파일크기 : " + fileSize);
}
}
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
- 임포트 주의
- DiskFileItemFactory

- ServletFileUpload 도 commons 사용

- parseRequest는 Http로 시작하는것 사용

- getString 두개중 encoding 사용

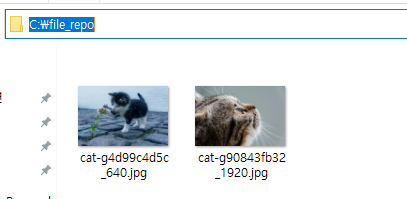
파일 경로로 파일이 잘 들어왔는지 확인하지


- BoardServlet 서블릿 생성
FileUpload 서블릿에 있는 파일 경로부터 끝까지 코드를 복사해서 수정함
package sec01.ex01;
import java.io.File;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
@WebServlet("/board")
public class BoardServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
private void doHandle(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Map<String, String> boardReqMap = getMultipartRequest(request);
String title = boardReqMap.get("title");
String content = boardReqMap.get("content");
String writer = boardReqMap.get("writer");
System.out.println("제목 : " + title);
System.out.println("내용 : " + content);
System.out.println("작성자 : " + writer);
}
private Map<String, String> getMultipartRequest(HttpServletRequest request) {
Map<String, String> multipartReq = new HashMap<>();
File fileRepository = new File("c:/file_repo");
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setFileSizeMax(1024 * 1024 * 10); // 업로드 파일 최대 크기 : 10MB
try {
List<FileItem> items = upload.parseRequest(request);
for (FileItem item : items) {
if (item.isFormField()) {
multipartReq.put(item.getFieldName(), item.getString("utf-8"));
} else {
String fileName = item.getName();
if (item.getSize() > 0) {
File uploadFile = new File(fileRepository, fileName);
item.write(uploadFile);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
return multipartReq;
}
}
- writeForm.jsp
기존 uploadForm.jsp 복사해서 파일첨부 코드 한줄 지웠음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일업로드 실습</title>
</head>
<body>
<form action="${contextPath }/board" method="post" enctype="multipart/form-data">
파일첨부 : <input type="file" name="file1"><br>
제목 : <input type="title" name="title"><br>
내용 : <input type="content" name="content"><br>
작성자 : <input type="writer" name="writer"><br>
<button>전송</button>
</form>
</body>
</html>
- FileDownload 서블릿 생성
package sec01.ex02;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/filedownload")
public class FileDownload extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request, response);
}
private void doHandle(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String fileRepo = "c:/file_repo"; // 파일이 저장된 디렉토리
String fileName = request.getParameter("fileName");
File downloadFile = new File(fileRepo, fileName); // 다운로드 대상 파일
fileName = URLEncoder.encode(fileName, "utf-8");
response.setHeader("Cache-Control", "no-cache");
response.addHeader("Content-disposition", "attachment; fileName=" + fileName);
try {
OutputStream out = response.getOutputStream(); // 출력스트림
InputStream in = new FileInputStream(downloadFile); // 입력스트림
// dummy.txt -- 입력스트림 --> -- 출력스트림 --> dummy.txt
byte[] buffer = new byte[1024*8];
int count = 0;
while ((count = in.read(buffer)) != -1) { // 읽어올 값이 있다면
out.write(buffer, 0, count);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}fileName에
- webapp / test02 / downloadPage.jsp
- downloadPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="${contextPath}/filedownload?fileName=cat-g4d99c4d5c_640.jpg">고양이 다운로드</a>
</body>
</html>다운로드해서 파일 잘열리면 됨

반응형
'학습 > JSP' 카테고리의 다른 글
| 31. 파일 업로드(메소드 분리와 js파일 외부로 빼기)와 회원가입 & 로그인 & 비밀번호 암호화 (0) | 2022.12.09 |
|---|---|
| 30. 파일 업로드(제이쿼리 사용) (0) | 2022.12.01 |
| 28. 게시판(기본) (0) | 2022.11.25 |
| 27. JSTL - Core 태그 라이브러리 사용(2) (0) | 2022.11.24 |
| 26. 회원 가입, 회원 조회, 회원 수정, 회원 삭제 (0) | 2022.11.18 |




댓글