반응형
console.log 코드가 react 앱의 개발자 도구에서 보이지 않는다.
[HMR] Waiting for update signal from WDS... 이런식으로 나올 경우
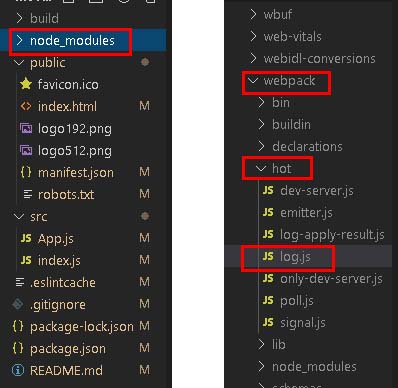
vs코드 왼쪽 폴더경로에서
node_modules -> webpack -> hot 경로를 찾은 뒤에 log.js 파일을 클릭한다.

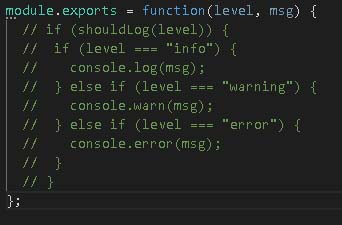
- log.js 파일 수정
해당 부분을 찾아서 함수 { } 중괄호 안에 있는 내용을 // 주석처리 해준다.
주석 처리는 해당 부분 드래그 해서 선택한후 Ctrl + / 눌러주면 된다.
module.exports = function(level, msg) {
// if (shouldLog(level)) {
// if (level === "info") {
// console.log(msg);
// } else if (level === "warning") {
// console.warn(msg);
// } else if (level === "error") {
// console.error(msg);
// }
// }
};내부 내용은 다를수 있는데 함수 이름을 보고 해당 부분을 찾아서 똑같이 주석 처리 하면된다.

터미널에서 Ctrl + C 눌러서 react 종료해주고, 다시 npm start 실행하면
개발자 도구에서 console.log 가 잘보인다.
반응형
'이슈(오류) > 해결' 카테고리의 다른 글
| git - fatal: Authentication failed for 관련 해결 (0) | 2020.12.18 |
|---|---|
| git - CRLF 오류 해결 (0) | 2020.12.18 |
| gitbash 에서 git push 오류 해결 (0) | 2020.12.16 |
| code ELIFECYCLE errno 1 오류 해결 (0) | 2020.12.16 |
| 터미널에서 실행중인 포트 찾아서 종료하기 (0) | 2020.12.08 |



댓글