반응형
앞선 코드에서 App.js 에서 쓴 Hello!!! 코드가
어떻게 public 폴더에 있는 index.html에
<div id="root"></div> 중간에 나올수 있는가.
1. index.js 살펴보기
* src에 있는 index.js를 열어본다.
ReactDOM.render(<App />, document.getElementById('root'));코드를 해석한다면, 뒤에서 부터 id가 'root'인 엘리먼트에 <App /> 컴포넌트를 ReactDOM.render에 그린다
라고 보면 된다.
*public에 있는 index.html 수정해보기
수정전 코드
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
수정후 코드
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="potato"></div>id가 root 이었던걸 potato로 바꾸면 앱이 실행되지 않는다.
cmd에서 npm start로 리액트 다시 실행.

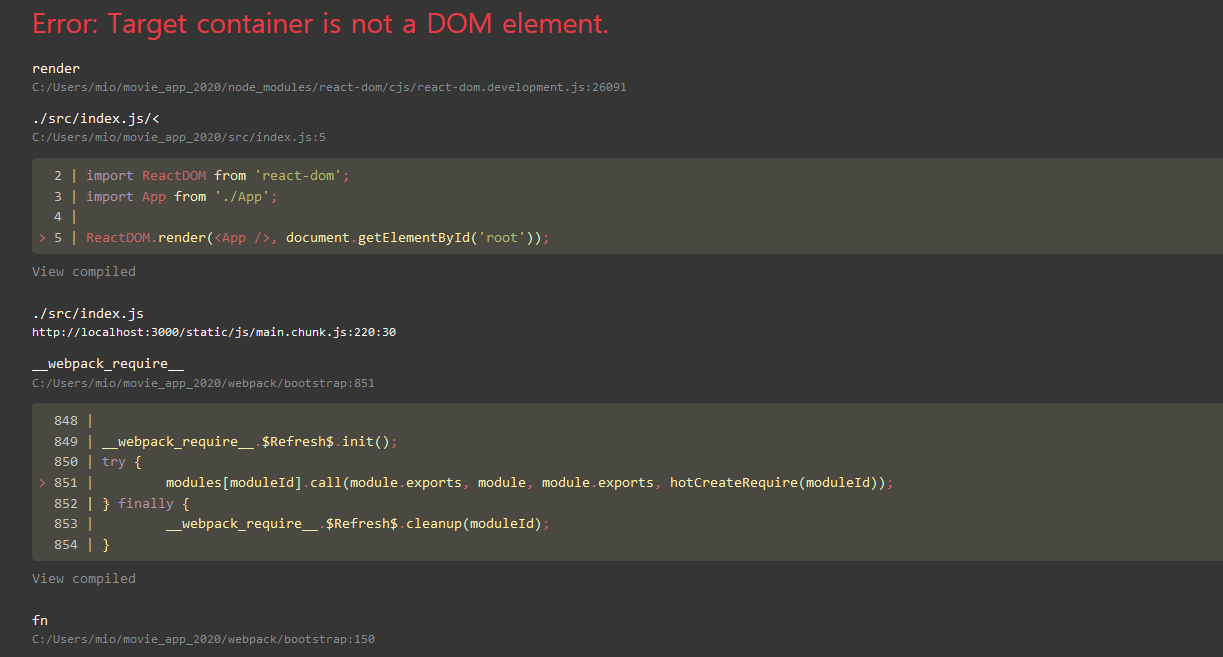
인터넷창에 이러한 오류가 뜸.
이유는 src에 있는 index.js 에 ReactDOM.render(...)에서 document.getElementById('root')라는 아이디가
'root인 엘리먼트를 찾는데 public에 있는 index.html에 아이디가 'root'인 엘리먼트가 없기때문이다.
(potato로 바꿨기때문)
*src에 있는 index.js 수정해서 오류 해결
코드 수정 전
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
코드 수정 후
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('potato'));
이제 정상 작동할것이다.
확인을 했으면 다시 수정한것을 되돌려준다.
potato를 root으로 다시 수정해주기 ( index.html과 index.js 둘다 수정)
반응형
'Project > REACT' 카테고리의 다른 글
| 8 - 리액트 기초 개념: props (0) | 2020.12.08 |
|---|---|
| 7 - 리액트 기초 개념: 컴포넌트, JSX (0) | 2020.12.08 |
| 5 - 폴더 정리 및 수정 (0) | 2020.12.02 |
| 4. 깃허브에 업로드 (0) | 2020.12.02 |
| 3 - 리액트 앱 실행 (0) | 2020.12.02 |




댓글