반응형
1. node 설치
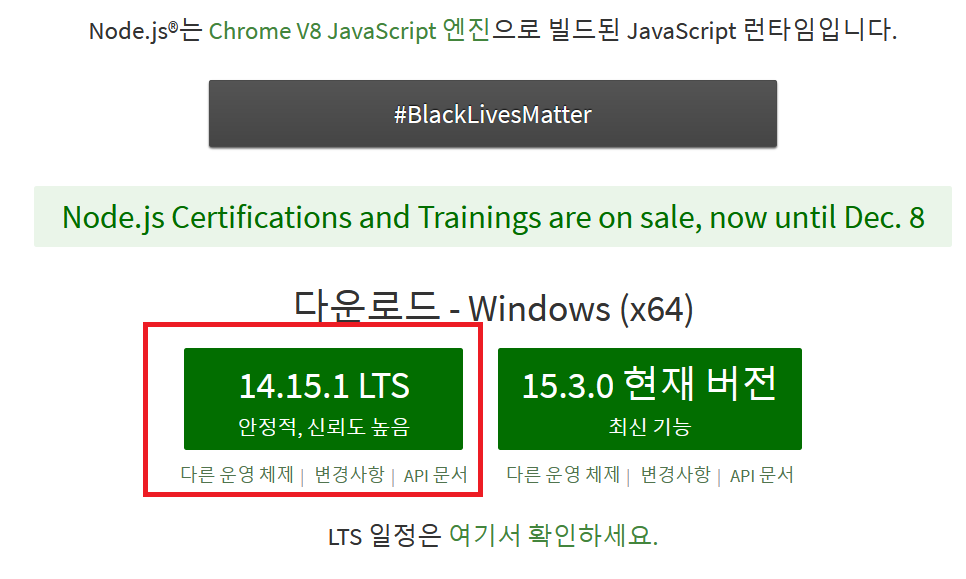
nodejs.org/ko/

파일 받고 실행 후 next 눌러서 설치.
2. 로컬영역에서 node 설치 확인 및 npm 설치
시작 + R 을 눌러 실행창을 연 뒤 cmd 입력해서 로컬영역창 열기
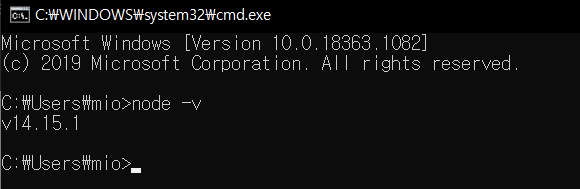
로컬영역창이 켜지면 node -v 입력 후 확인

입력 후 아래쪽 v14.15.1 처럼 버전이 확인되면 설치 완료.
npm은 노드를 설치하면 자동으로 설치됨
확인법은 마찬가지로 npm -v 눌러서 버전이 보이면 설치 완료.
3. npx 설치
cmd 창에서 npm install npx -g를 입력 후
자동으로 진행이 된다. 설치가 끝나면
npx -v 눌러서 확인. 앞의 node나 npm 처럼 버전이 뜨면 성공.
반응형
'Project > REACT' 카테고리의 다른 글
| 6 - 리액트 동작 원리 (0) | 2020.12.02 |
|---|---|
| 5 - 폴더 정리 및 수정 (0) | 2020.12.02 |
| 4. 깃허브에 업로드 (0) | 2020.12.02 |
| 3 - 리액트 앱 실행 (0) | 2020.12.02 |
| 2 - 프로젝트 폴더(보일러 플레이트) (0) | 2020.12.02 |




댓글