반응형
* HTML
<!-- 팝업 -->
<div class="popup_bg"></div>
<div class="popup">
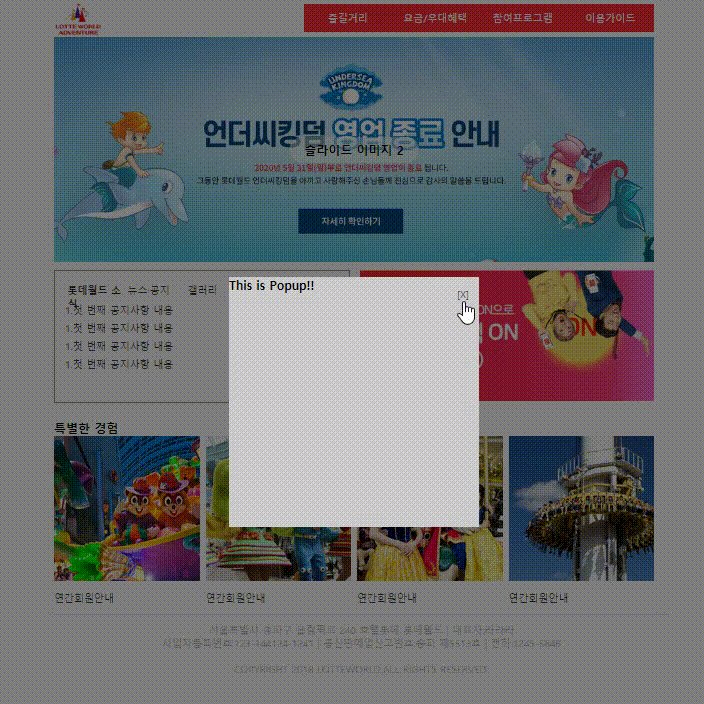
<h2>This is Popup!!</h2>
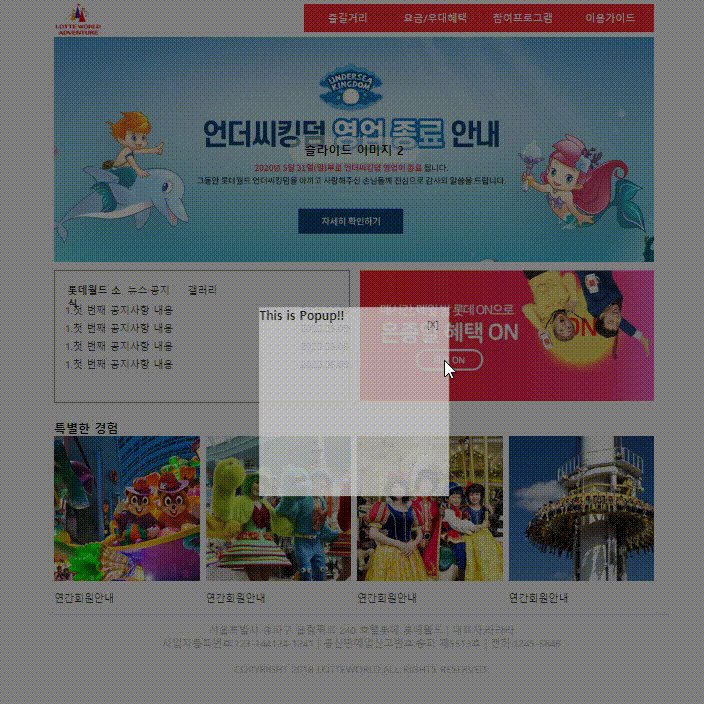
<a href="#" class="close">[X]</a>
</div>
<!-- // 팝업 끝 -->- 팝업과 뒤쪽 전체 배경을 위한 클래스 지정
- class명 popup은 팝업을 위한것, class명 popup_bg 는 전체 배경이 어두워지는 창을 위한것.
- class명 close는 닫기 버튼을 위한것
*CSS
.popup_bg {
display: none;
position: absolute;
top: 0;
left: 0;
z-index: 500;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
}
.popup {
display: none;
position: absolute;
left: 50%;
top: 50%;
z-index: 1000;
transform: translate(-50%, -50%);
width: 500px;
height: 500px;
background-color: #ccc;
}
.close {
position: absolute;
right: 0;
top: 0;
padding: 20px;
}
- popup_bg를 포지션 절대값을 주고 z-index를 위로 올려준다.
- width, height를 100%로 줘서 전체 화면을 덮게 한다.
- popup에도 포지션 절대값을 주고 popup_bg 보다 위로 나와야하기때문에 z-index를 더 크게 줌.
- 그리고 가운데 배치를 위해 left, top 50%에 치우친것을 맞추기 위해 translate(-50%, -50%) 줌.
- close는 아무데나 줘도 무관. 우측 상단에 위치시키고 클릭 영역을 위해 padding을 줬다.
* JQUERY
$(function () {
$("figure>img").click(function () { // [1]
$(".popup_bg").show();
$(".popup").show(700);
});
$(".popup_bg, .close").click(function () { // [2]
$(".popup_bg").hide();
$(".popup").hide(200);
});
});
설명
[1] 우선 해당 위치를 선택해 click 명령을 주고,
popup_bg를 show(), popup을 show(700) 해줌
show() 괄호안에 숫자(시간)를 넣으면 서서히 나타난다. 안줘도 무관.
[2] 활성화된 모달 레이어 팝업창을 닫기 위한 코드다
popup_bg, close를 선택해서 click 명령을 주고,
위와 마찬가지로 hide(), hide(200)을 줬다.
hide() 괄호안에 시간은 안줘도 무관.
결과
더보기 클릭
- 이미지를 누르면 팝업이 뜬다.
- 그리고 X를 눌러서도 닫아지고 뒤 배경 어디를 눌러도 닫아진다.
- 두번째 코드에서 popup_bg와 close를 선택자로 했기때문임.
반응형
'참고 > web design 연습' 카테고리의 다른 글
| 이미지 슬라이드 - fadeIn/fadeOut 사용 (0) | 2020.06.17 |
|---|---|
| jquery - mouseover/mouseleave, image slide(좌우), tab menu (0) | 2020.06.09 |
| clear: both 웹표준 사용하기 (0) | 2020.06.02 |
| HTML5에서 추가된 의미 요소 (0) | 2020.06.01 |
| HTML - documents (0) | 2020.06.01 |

댓글